Portfolio
Feel free to contact me for any details on the projects below. Happy browsing!
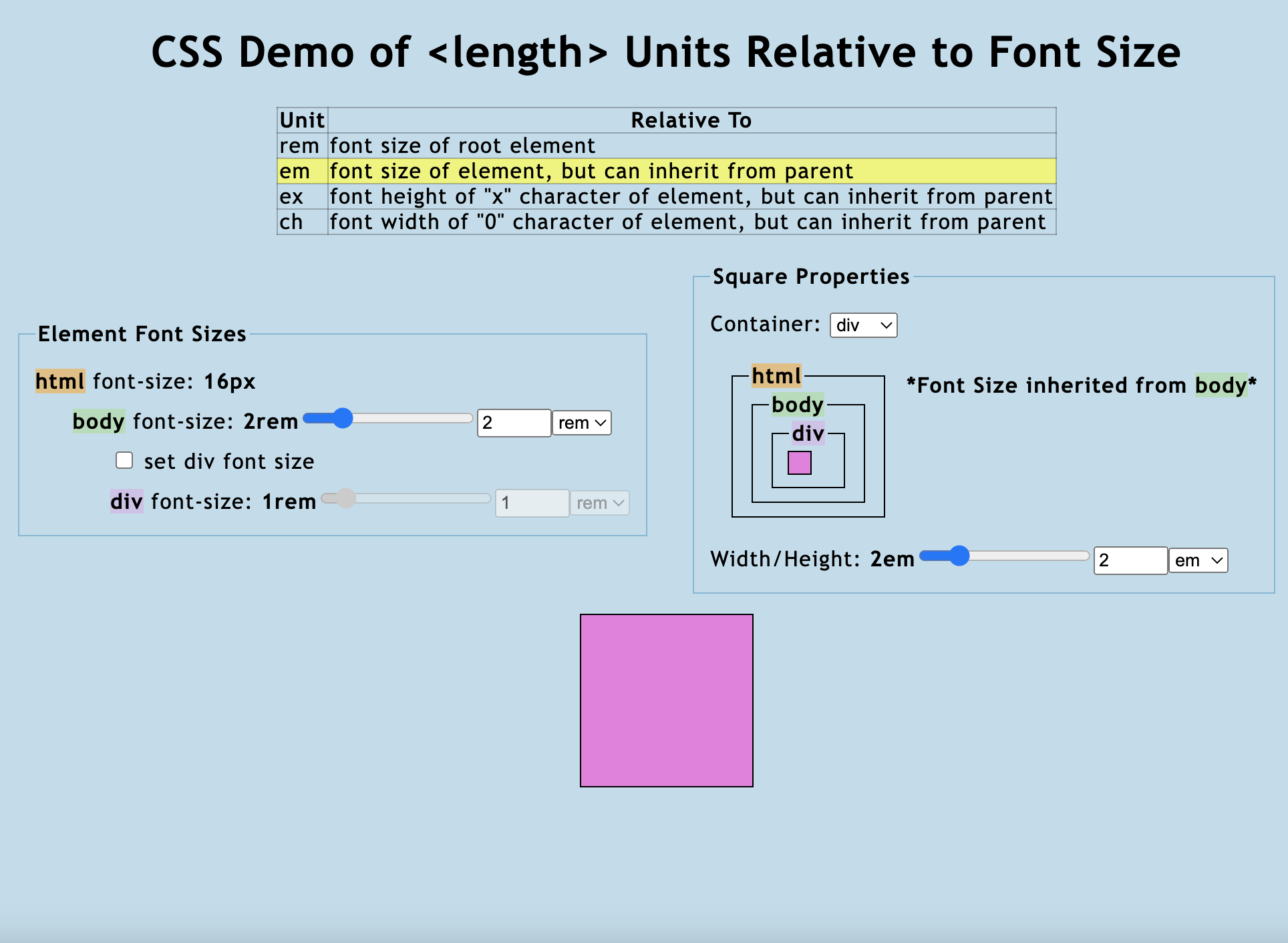
CSS Demo of <length> Units Relative to Font Size

Teaches CSS length units that are relative to font size including rem, em, ex, and ch. Functionality includes choosing a length from 0-10 and a unit which corresponds to the side-length of a square. This square's side-length can be set in either the body or div containers. The font size of each container itself can also be set.
Highlighting the definition of the length unit chosen by the user for the square, prohibiting illegal length entries (e.g. negative numbers), color coding, graphically displaying what container the square is in, and stating font size inheritance all enhance learnability.
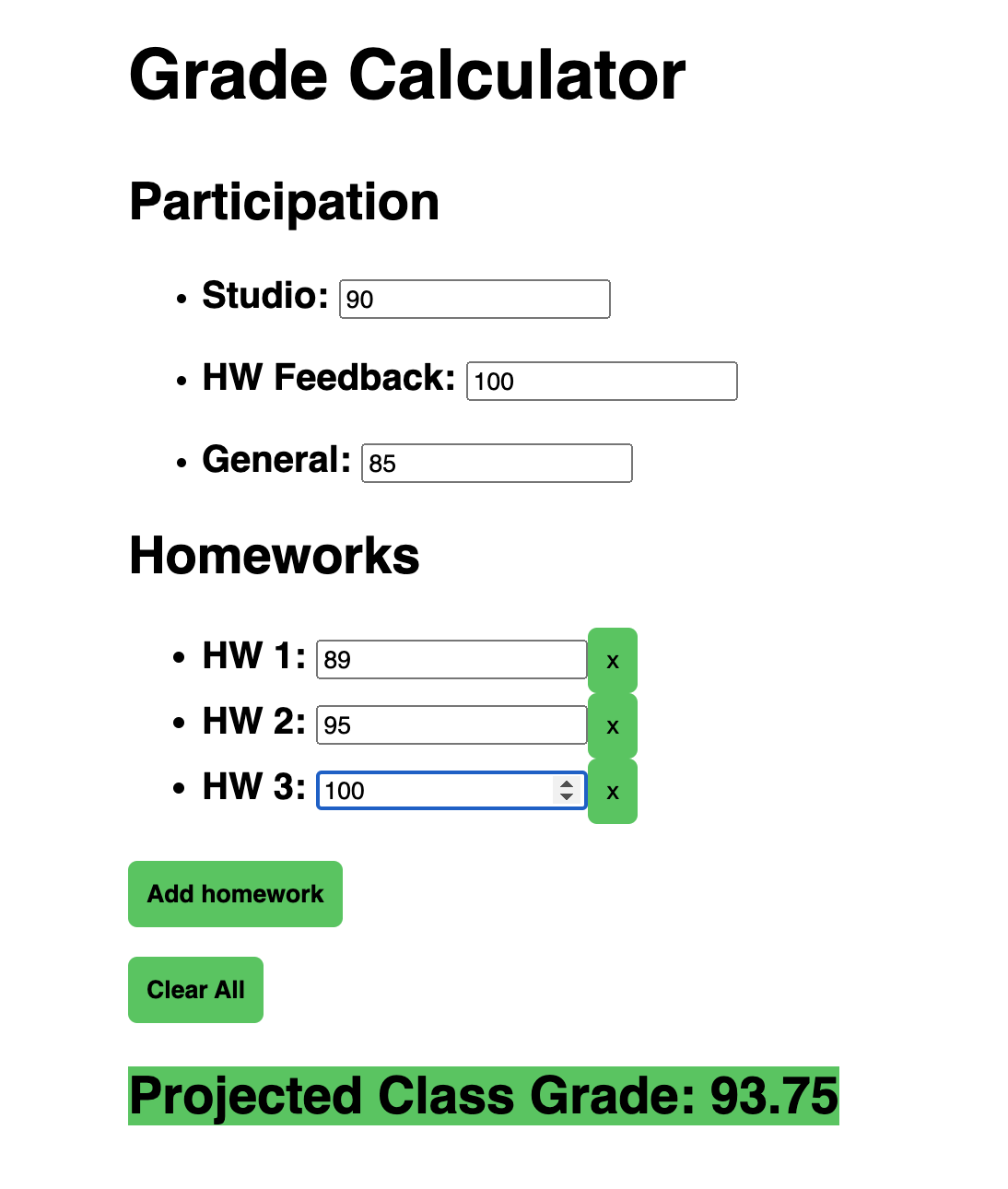
Grade Calculator

Calculates the grade of a student in Design for the Web: Languages and User Interfaces (6.S063) given user inputs in percent for their participation grades (Studio, HW Feedback, and General) as well as homework grades. Functionality includes adding the desired number of homework grades up to 12 homeworks (which is the total for the class), deleting individual homework entries, and clearing all input. The projected class grade of the student is stated at the bottom of the app.
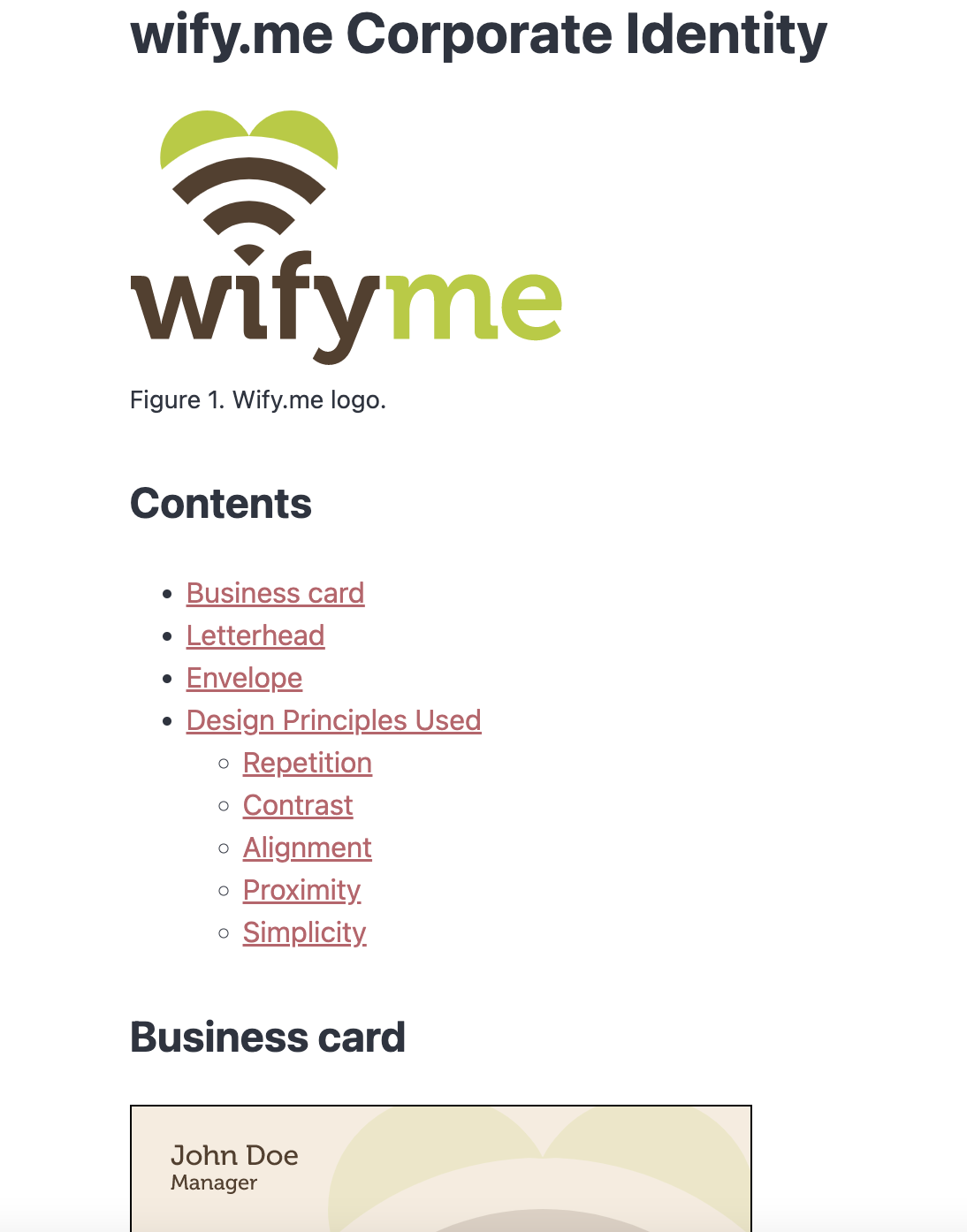
wify.me Corporate Identity

Displays designs of a business card, letterhead, and envelope that I created based on a given company logo. The designs incorporate principles of graphic design including repetition, contrast, alignment, proximity, and simplicity.
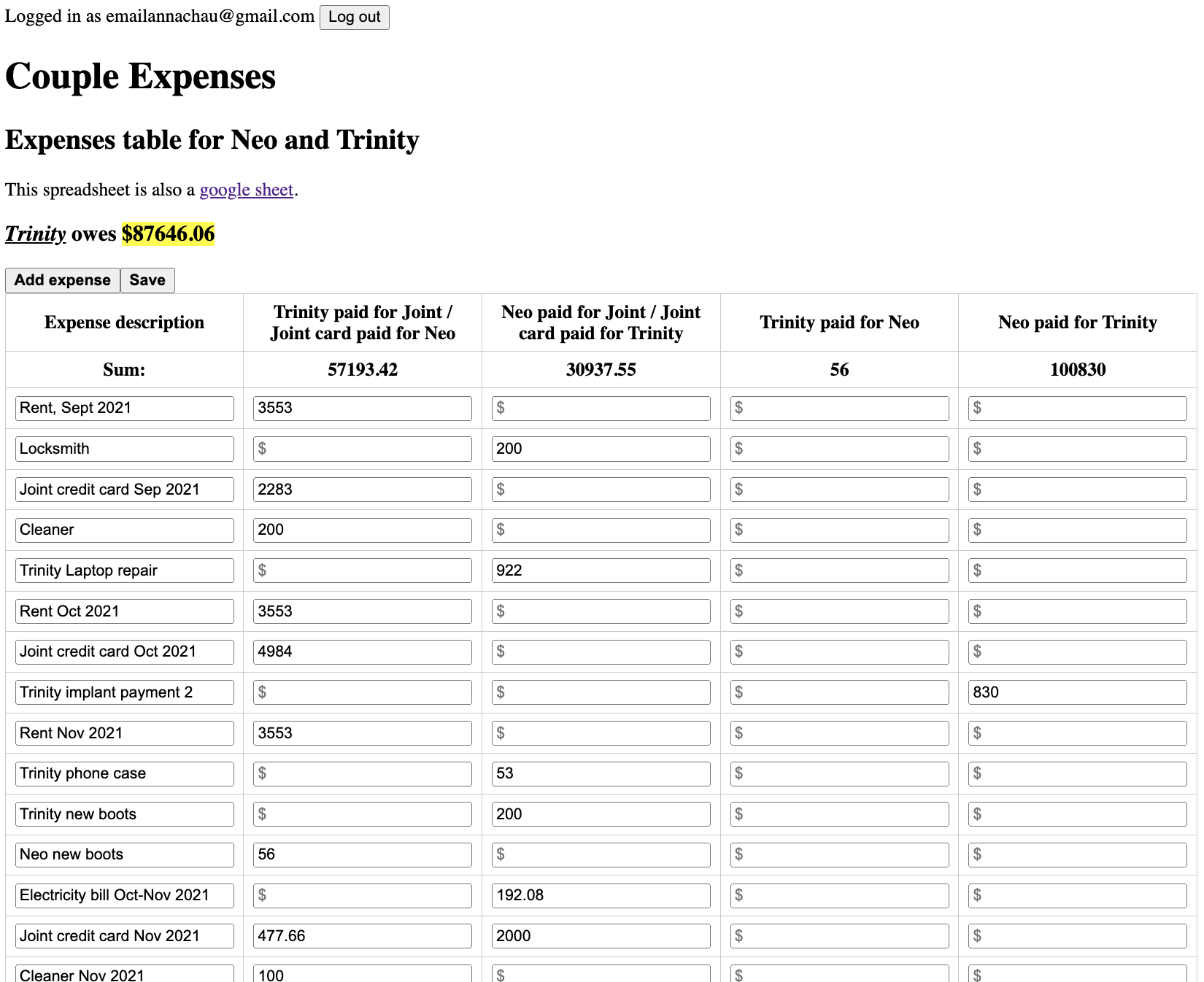
Couple's Expenses With Spreadsheet

Calculates how much money Trinity or Neo owes based on expenses in which Trinity or Neo pays for the other in full as well as expenses that are paid with a joint credit card. Functionality includes adding a new expense, editing existing expenses, and saving the additions and edits to the linked google sheet.
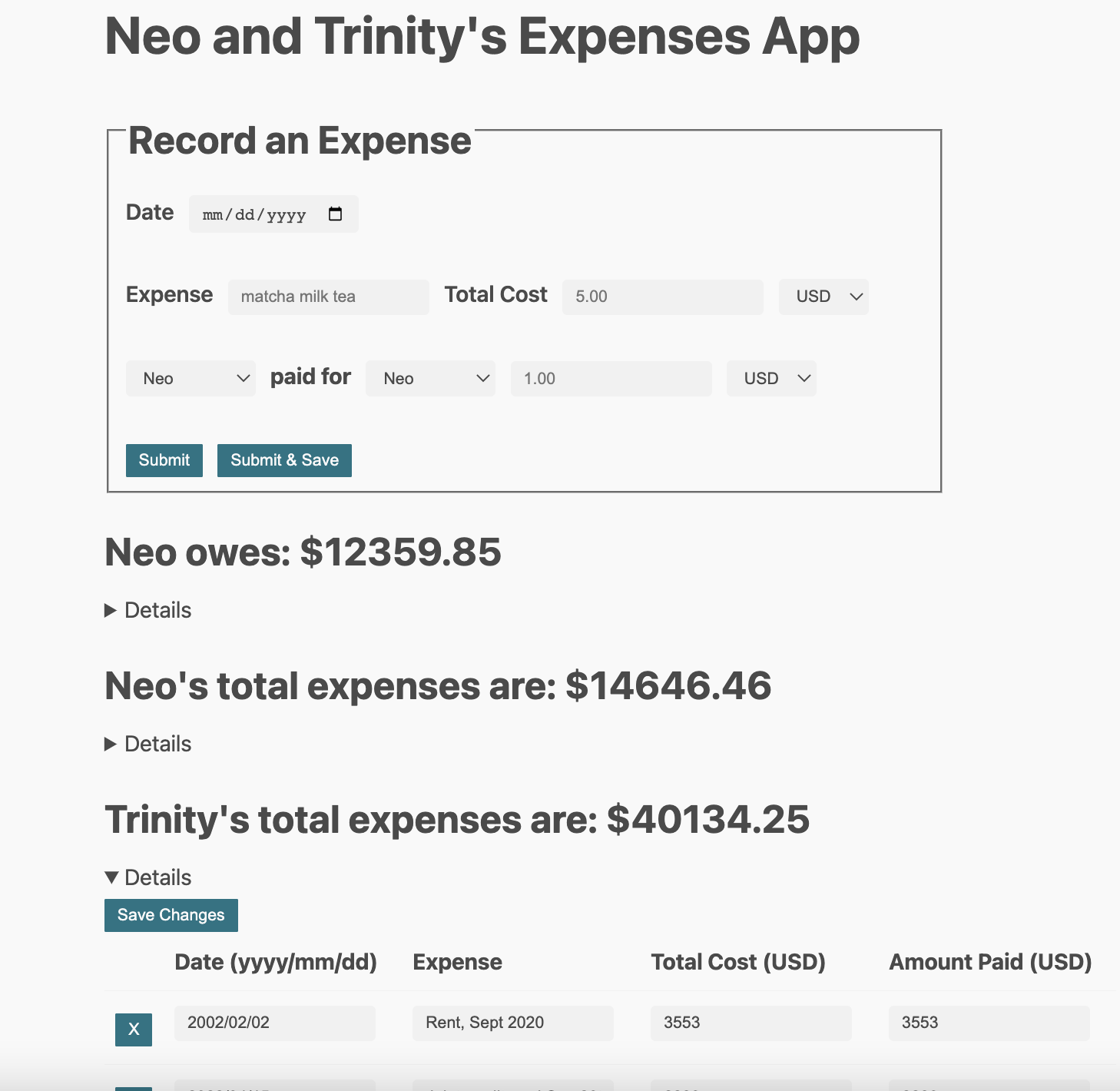
Couple's Expenses

Calculates how much money Trinity or Neo owes based on expenses in which Trinity or Neo pays individually as well as expenses paid with a joint credit card. Functionality includes recording expenses, deleting expenses, and saving changes to a JSON file on GitHub. Users can record joint expenses as well as personal expenses. The app contains three tables: a joint expenses table, Neo's total expenses, and Trinity's total expenses. A form is used to record an expense.
Applying CSS To The Web

Displays changes using CSS and Stylus that I made to MIT Websis, NIH, and the MIT Course Catalog websites in order to improve usability. Changes addressed learnability and efficiency issues through graphic design changes that increased contrast, utilized more natural conceptual mappings, and enhanced visual cues.