
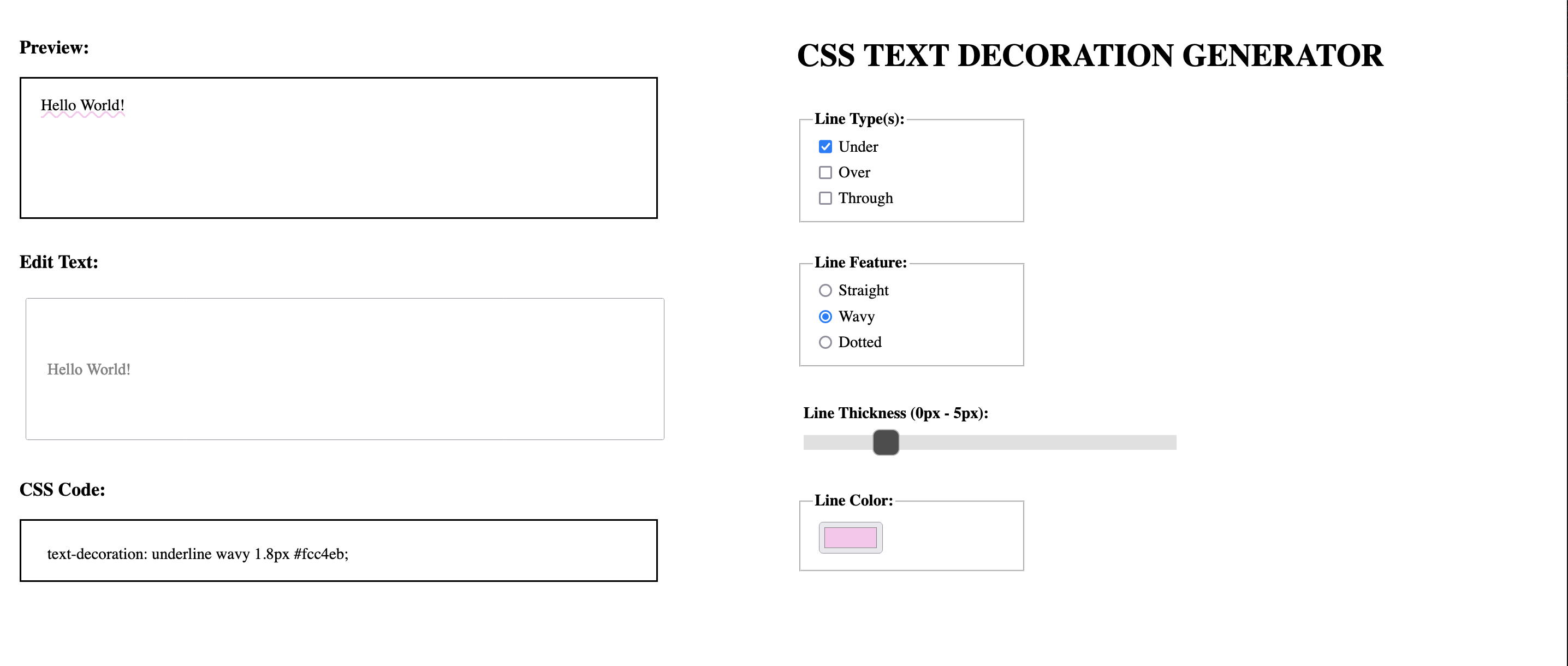
CSS is much easier to learn when using interactive demos. Therefore, I created a dynamic interface that helped users explore and interact with the text-decoration feature in CSS. The text-decoration shorthand CSS property sets the appearance of decorative lines on text. Users can change the color, line, style, and thickness of the text decoration. In my application, users were free to experiment with such features with any text they wanted to input while also learning how the CSS code worked in real-time.

In 6.s063, we were given the following prompt:
Neo and Trinity live together as a couple but prefer to maintain separate finances. Each of them has their own
bank account and personal credit card, but they also share a joint credit card. They use the joint credit card
to pay for shared expenses and split the bill equally at the end of each month. However, this plan doesn't
always work out. Sometimes one partner may pay for joint expenses with their personal card, or pay for personal
expenses with the joint card. To keep track of these anomalies, they currently use a spreadsheet that tracks who
owes whom what. The spreadsheet is organized in columns based on how each transaction affects the total balance.
As their usability minded friend who dabbles in web development, you are fed up watching them struggle with this
spreadsheet, so you decided to build an app for them. Design an app that would help them manage these expenses
without the issues of the spreadsheet, and wireframe the UI you have in mind with HTML.
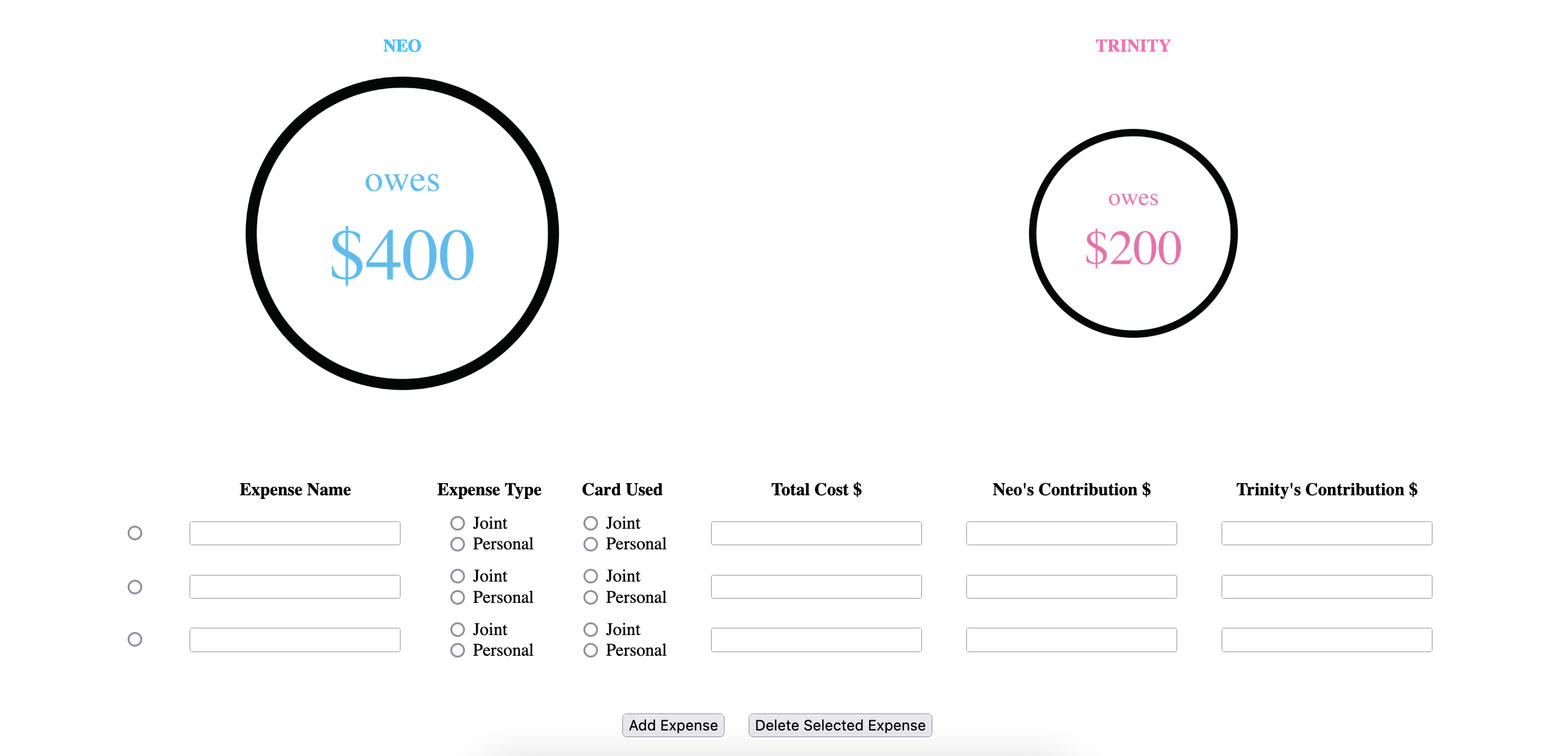
The image above shows the wireframe I originally created after testing the spreadsheet's functionality and
usability.

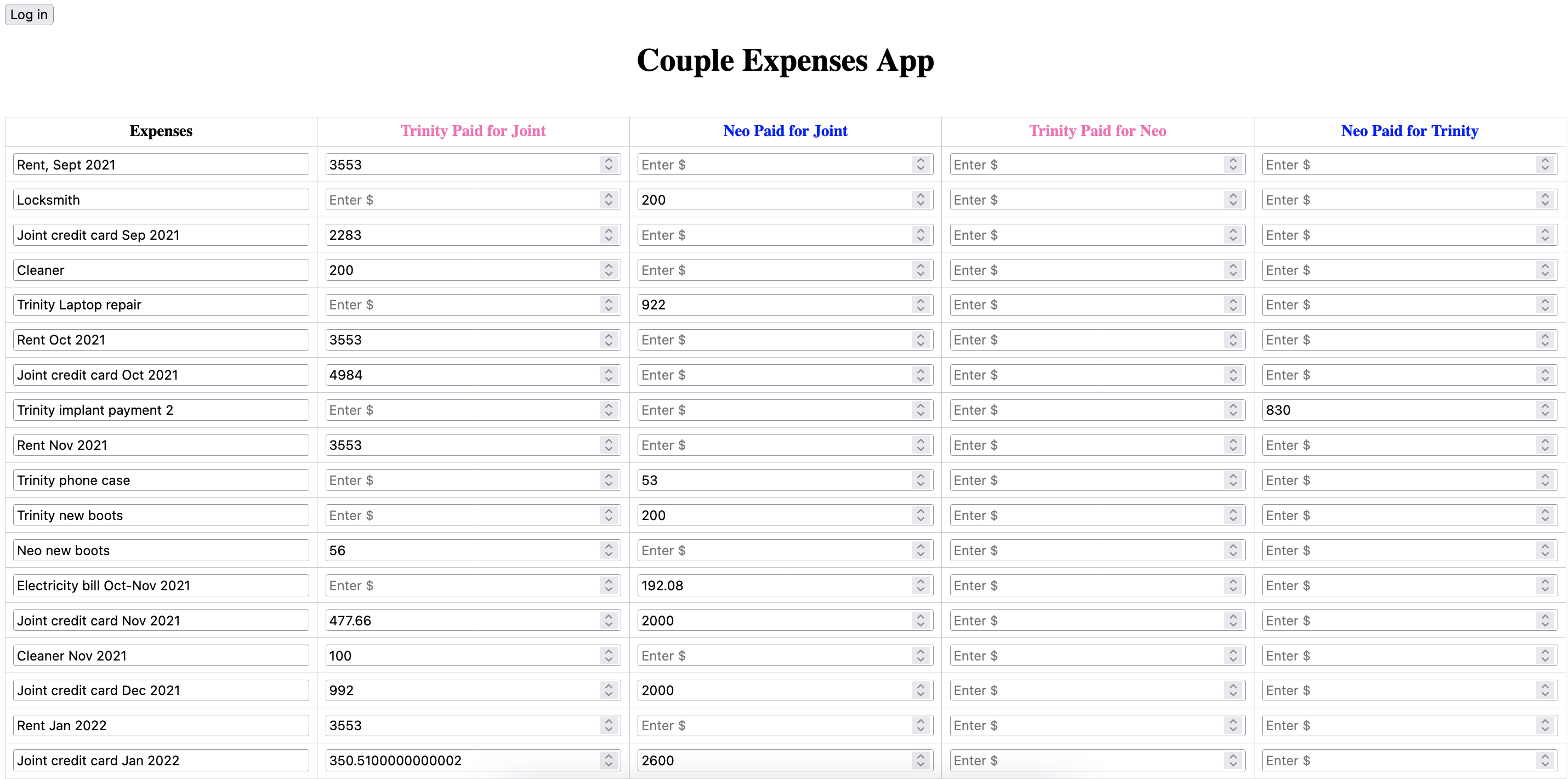
The next step involved getting more practice with Vue. I implemented an app that worked in exactly the same way as the spreadsheet. In this interface, the app needed to use a table with the same structure as the spreadsheet, offer an "Add expense" button that adds a new row, reactively calculate who owes whom and how much and display it to the user, provide a way to delete any chosen row, and offer a save button that saves data back to the spreadsheet.

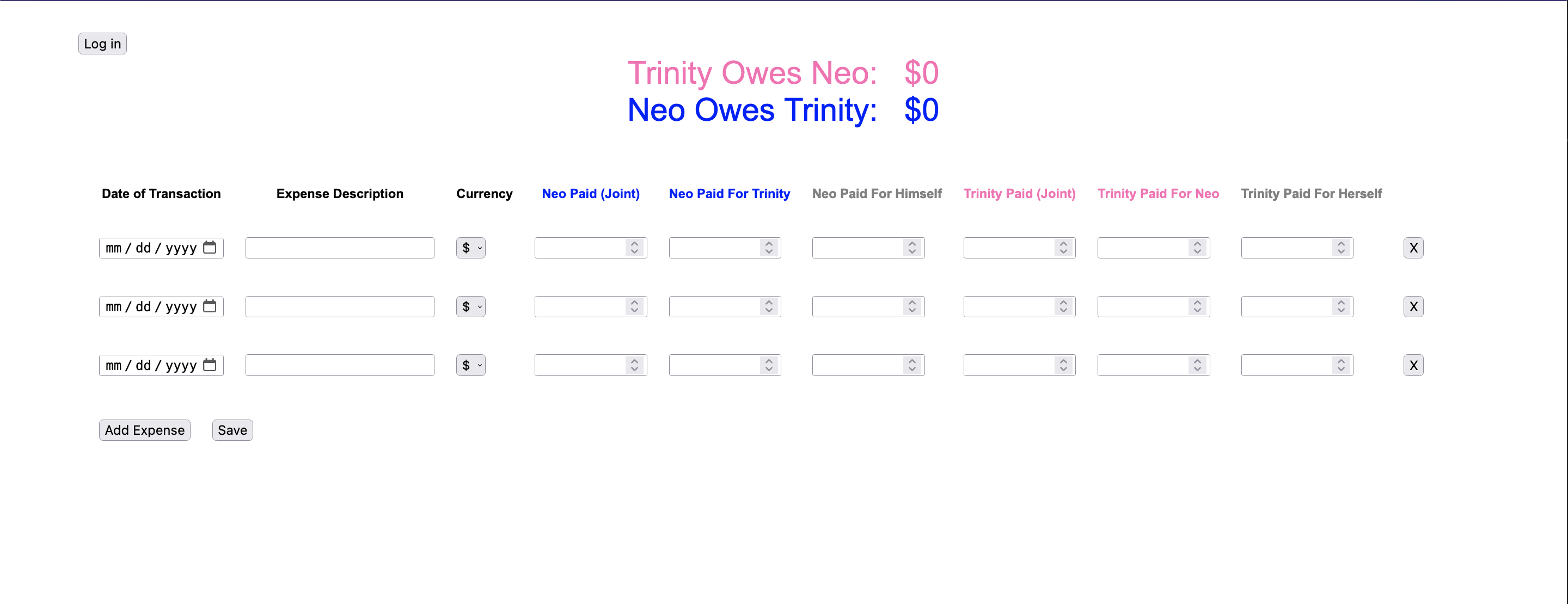
Finally, I implemented a different app for the expenses problem. I had to think hard about the problem space, and create an innovative interface. My app also had to make common use cases efficient, and uncommon use cases possible because I had to focus on efficiency, learnability, and safety (the three dimensions of usability). Adapting similar functions to the spreadsheet and my original wireframe, I created an app that would allow Neo and Trinity to more effectively manage their expenses.

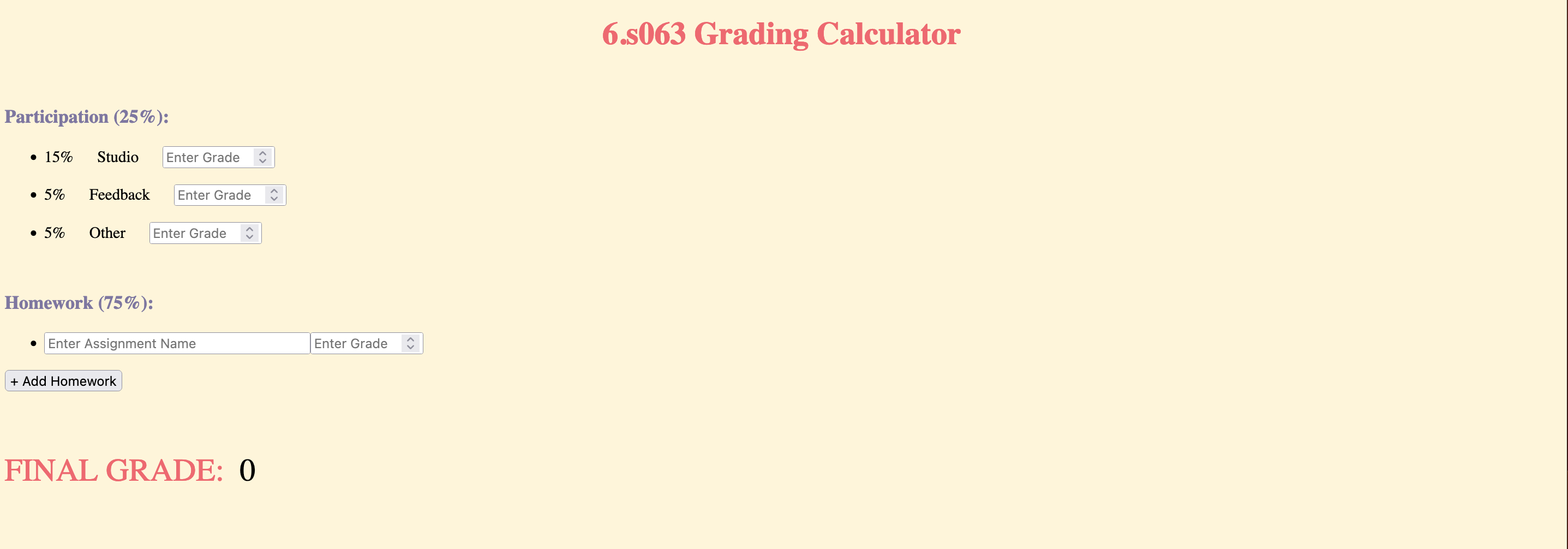
To start dabbling with VueJS, I implemented a small application to help DesignFTW students calculate their final and/or projected grade in this class. In this interface, students were able to enter their participation grades as well as their grades for each homework, and ultimately see their final grade as a number 0 - 100.